SitecoreのSXAページネーション、ページリスト実装、検索項目クエリの実装方法について
1. Webサイト開発で頻発する課題、および「Sitecore Experience Accelerator」ができること
1.1. よく起こる問題
いまや企業にとって必要不可欠であるデジタルマーケティング。多くの企業はWebサイトの制作・更改でマーケティングの最適化をはかりますが、Webサイト開発において通常、企業はしばしば次のような課題に直面します。
- 1.Webサイト更改を行う際、現在のWebサイトから、更改後も残す必要があるページを抽出するために、Webサイトのページ一覧機能を利用して全ページをリストアップする必要がある。
- 2.ページリスト機能を使用するため、ページネーション機能を使用して一連のページを作成する必要がある。
- 3.Webサイト上の膨大なページの中から、著者名、日付、アイテムIDなどの特定のデータセットを何度も作成する必要がある。
ビジネス変化の速い昨今、企業のマーケティング戦略において迅速かつ柔軟なWEBサイト開発が肝要ですが、Webサイト制作においては上記の通り、開発者にとって非常に多くのコーディング作業と時間を要します。
1.2. 問題解決のためにSitecore Experience Acceleratorができること
上述の通り、ビジネス変化に追随するWebサイト制作は開発者にとって多くの手間が発生するものですが、標準的なコンポーネント※を必要な場所にドラッグ&ドロップするだけで効率よくページを構築することができる「Sitecore Experience Accelerator(SXA)」を活用し、これらの課題に対処できる可能性があります。
- ※これらのコンポーネントはレンダリングと呼ばれ、Experience Editorのツールボックスで提供されています。レンダリングは、プレーンテキスト、ページネーション、ページリスト、マップなどに利用できます。
具体的には、SXAが備えている機能で、要件に応じてリンクや構成を変更することが可能な「ページリスト」と「ページネーションコンポーネント」、および、1つの検索クエリを使用する/または複数の複雑なクエリを組み合わせ、Webサイトでの検索結果で表示する内容を調整することができる「検索項目クエリ」という機能です。
機能詳細のご説明に入る前に、まずはSXAのこれらの機能を使うことで、企業は自社のWeb開発においてどのようなことを実現できるのか、まずはメリットを2つご紹介します。
- 1.サイト更改の時間を短縮:SXAでは「設計」と「構造」を分離しているため、設計やデザイン、コンテンツ制作、コーディング、デプロイメント等の作業を、開発者やデザイナー、コンテンツ制作担当者などが同時並行で行えます。これにより、設計が終わってからデザイン、デザインが終わったらコンテンツ制作…など、順を追って作業する必要がなく、開発を効率化できるため、Webサイト更改の時間が大幅に改善されます。
- 2.開発コストの削減:SXAでは、標準コンポーネントから必要な項目(レンダリング)だけをドラッグ&ドロップするだけでページを構成できる機能があります。レンダリングの例としては画像やビデオ、リンク、テキストなどを含むことができる一連のスライドを表示する「カルーセル」や「言語セレクター」、「SNSプラグイン」等、さまざまなレンダリングが存在します。あらかじめ作りたいページの構成でレンダリングを実装しておけばそれを再利用することができるため、デジタルコンテンツを統合・体系的に管理して配信など必要な処理を行うコンテンツ管理システム(CMS)開発に係るコストを削減できます。
多様な役割を持つ複数の関係者が、あらかじめ用意されている多様なパーツ(レンダリング)を用いて、開発段階に依存することなく、簡単かつ迅速にWebサイト開発を行えるようになります。
それではこれから具体的に、企業のWebサイト制作の効率化に寄与するSXAの「ページリスト」、「検索項目クエリ」、「ページネーション」の順で、それぞれどのような機能があるのかを解説していきます。
2. SXA ページリスト
2-1. コンポーネント・プロパティ
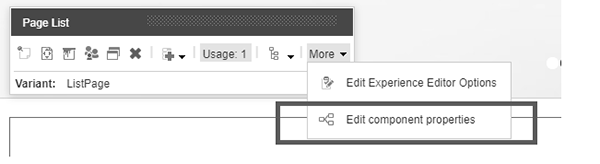
ページリストは、SXAが提供する、ページの階層的なツリーを表示するコンポーネントです。ページコンテンツセクションのレイアウトには、ページリストコンポーネントが含まれています。ページリストのレンダリングを使用するには、エクスペリエンスエディターのSXAツールボックスを開きます。Sitecore SXAでは、SXA Toolboxからプレースホルダーに任意のレンダリングをドラッグ&ドロップすることができます。そのため、ページリストのレンダリングも同様に、プレースホルダーにドラッグ&ドロップする必要があります。ページリストのコンポーネントのプロパティは、[Edit Component Properties]をクリックして変更することができ、さまざまな構成設定を得ることができます。

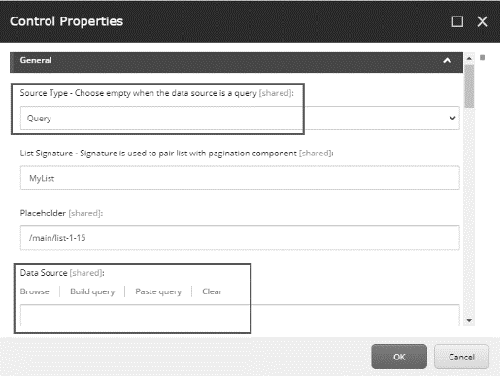
Component Properties
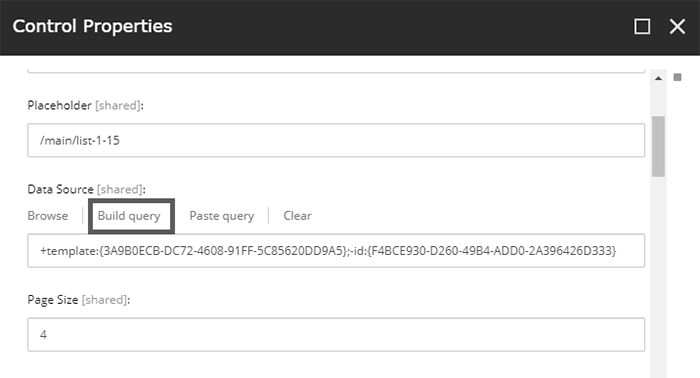
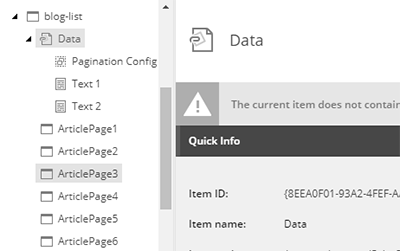
特定のページ群をリストアップするには、データソースと呼ばれる特定の親ページを選択する必要があります。これは、コンポーネントのプロパティに存在します。Browseをクリックすることで、データソースとして特定のコンテンツページを選択することができます。ページ数を保存できるページサイズ設定があり、このページ数によって、唯一Sitecoreは結果一覧のページ数を表示できます。
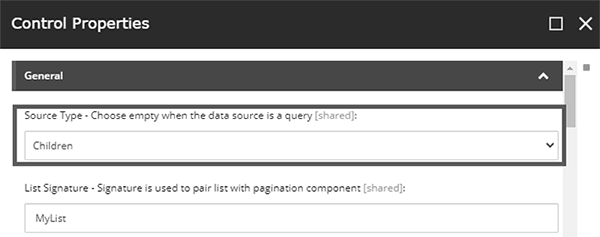
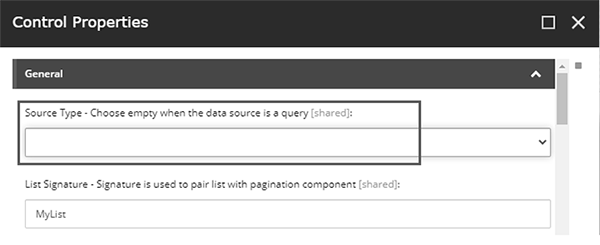
2-2. ソースタイプおよびバリアント
ユーザーは、そのソースの種類(Children/Same template/Siblings)に応じて表示したいページの種類を選択することができます。データソースのオプションのさまざまな種類はセットの特定の種類をリストするために存在しています。
Children – このデータソースは、親アイテムのサブアイテムをリストアップします。
Same template – このデータソースは、データソースとして選択された親アイテムと同じテンプレートを共有するすべての子/サブアイテムをリストダウンできます。
Siblings – このデータソースは、ソースアイテムと共にコンテンツツリーに存在するアイテムをリストダウンします。


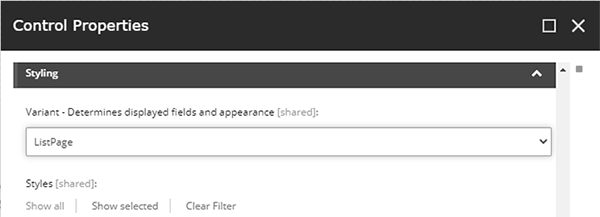
特定のレンダリングバリアントを選択するために、コンポーネントのプロパティのスタイリングセクションにオプションがあります。デフォルトのバリアントを選択することも、指定したパス [/Sitecore/content/Tenant_Name/Site_Name/Presentation/Rendering Variants/Page List/] に独自のレンダリングバリアントを追加することも可能です。これは自動的にスタイリングレンダリングバリアントのドロップダウンに追加されます。
3. 検索項目クエリ
Sitecoreでは、アイテムの更新日、フィールドの値、テンプレートやアイテムIDなどのフィルタリングされたデータに応じて、特定の結果セットを作成するための検索アイテムクエリを提供しています。クエリを作成するには、次の2つの方法があります。
3-1. エクスペリエンスエディター経由
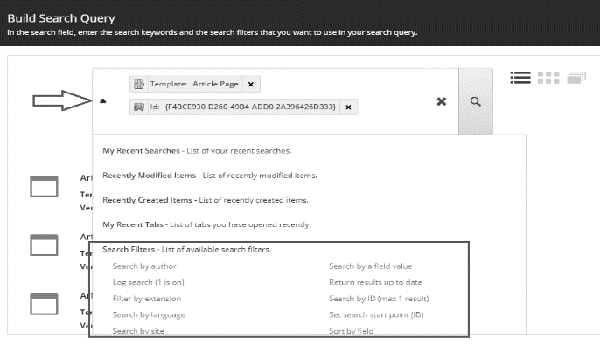
データソースとして、ページリストコンポーネントのプロパティにクエリを追加することができます。下図の「Build query」をクリックすることで、ドロップダウン(詳細オプションの検索)をクリックする必要があります。Sitecoreが提供するいくつかのフィルタがリストアップされているので、要件に応じていずれかを使用することができます。

Item Query
ここでは記事ページのテンプレートの子ページだけをリストアップするためにSearch by Templateを使用します。template-idで検索すると、テンプレートの標準値も検索されるので、この条件ではIdによる検索フィルターを追加して、Excludedとし、テンプレートをIncludedとしてマークしています。
"OK"をクリックすると、生成されたクエリが表示されます。データソースをクエリとして使用する場合は、ソースの種類を空にする必要があります。
注:+記号はIncluded、-記号はExcludedとして示されます。


3-2. コンテンツエディター経由
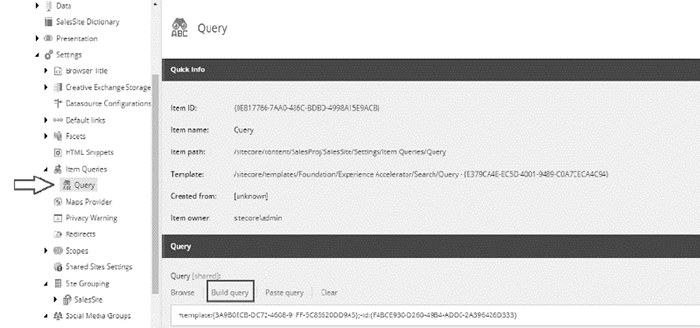
ソースタイプとしてクエリを作成するには、サイト/設定/項目クエリに移動する必要があります。そこでアイテムクエリを右クリックし、オプションを挿入することで、新しいクエリを作成することができます。
クエリを作成すると、ページリストコンポーネントのソースタイプのドロップダウン・セクションに追加されます。クエリを選択すると、ソースタイプとしてクエリが選択され、データソースはNULLを設定する必要があります。


4. SXA ページネーション
4-1. ページネーションの設定
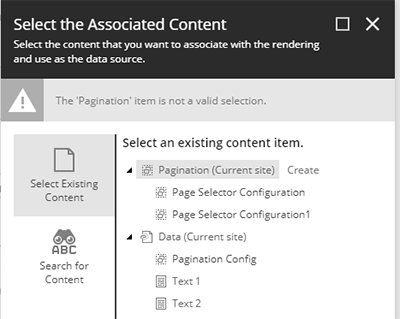
ページネーションコンポーネントでは、一連のページセットを作成します。このコンポーネントは、ページリストコンポーネントとだけ連動します。ページネーションは、ページリストと同様に、ツールボックスのページコンテンツセクションからインポートすることができます。ページネーションコンポーネントをドラッグすると、ページネーションの設定を要求されます。現在のサイトにページネーションの設定がない場合は、新規に設定を作成することができます。現在のアイテムのサブアイテムとしてデータアイテムが作成されます。


4-2. リスト証明書
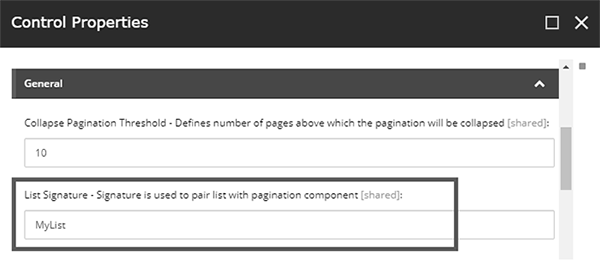
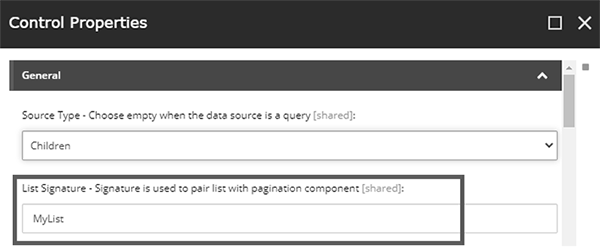
ページネーションとページリストコンポーネントを接続するには、両方のコンポーネントに同じシグネチャを付与し、ページネーションがどのリストに接続しなければならないかを分かるようにする必要があります。どちらのコンポーネントも、そのコンポーネントのプロパティセクションに List signature フィールドを持っています。


ここでは両方とも "MyList" という同じシグネチャを持っているので、ページ処理コンポーネントはコンポーネントのシグネチャを MyList として接続する必要があると認識することができます。
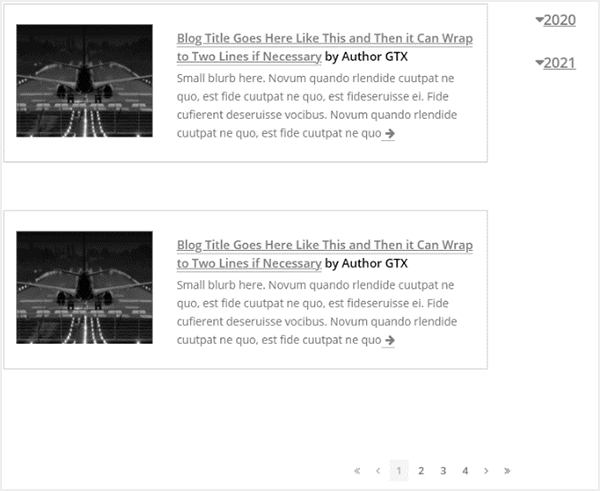
最終的に、ページ処理コンポーネントは以下のような形になります。

参考文献
- [1]Sitecore SXA Toolbox: https://doc.sitecore.com/en/users/sxa/17/sitecore-experience-accelerator/the-toolbox.html
- [2]Search Item query: http://amitkumarmca04.blogspot.com/2020/08/use-of-query-builder-in-sitecore.html
- ※執筆協力(敬称略):NTT Data Global Delivery Services Pvt. Ltd. (Pune), Sahil Sarbere & Arpit Katiyar
- ※文章中の商品名、会社名、団体名は、一般に各社の商標または登録商標です。