
生成AIを用いてアプリケーション開発プロセスを変革しよう(1) GitHub Copilot操作概要編
はじめに
AIの進化は非常にめざましく、大手IT企業のカンファレンスでも、AIの話題が中心になってきています。我々のビジネスにおいても、AIの活用が重要になってくることは間違いありません。
ここでAIの活用とは、どのようなことでしょうか?いくつもの活用の方向性があります。アプリケーションにAIを組み込む・プログラムコードの作成をAIが支援する・プログラムの品質をAIが検証する・進捗や課題管理をAIが支援する……。
今回は活用の方向として、アプリケーション開発に活用することを考えます。先の例の中では、プログラムコードの作成が該当します。
GitHub Copilot + Visual Studio Code
GitHub Copilot の概要(参照:https://docs.github.com/ja/copilot/getting-started-with-github-copilot)
GitHub Copilotでは、プログラムのコーディング時にAIがコードの候補を提示してくれます。
多彩なエディタやIDEで活用できます。
コードエディタとして人気のある Visual Studio Codeでも利用できます。
- ※本コラムでは、コーディング時のコード候補の提示だけではない、GitHub Copilotの利用方法を扱います。
Visual Studio Code の概要(参照:https://code.visualstudio.com)
非常に人気のあるオープンソースのコードエディタです。
拡張機能で多彩な言語やサービスに対応します。
GitHub Copilotにも拡張機能があり、対応しています。
本コラムでは、これらGitHub CopilotとVisual Studio Codeを組み合わせた利用方法を検証します。
- ※本コラムの内容は、2023年8月~2024年2月までの情報をもとにしています。現在進行形で急速に技術革新が進んでおり、最新の状況を把握して活用していくことが重要です。当社でも常にキャッチアップしながら現場適用を行っています。
1. 目的
AI の活用
ソフトウェア開発の開発生産性、品質向上のためのAI活用ノウハウを蓄積します。
今回は、GitHub Copilotの操作概要を確認します。
2. Visual Studio Code拡張機能
GitHub CopilotをVisual Studio Codeで利用できるようにする
Visual Studio Codeは、拡張機能で多彩なサービスに対応します。GitHub Copilotも、その1つです。
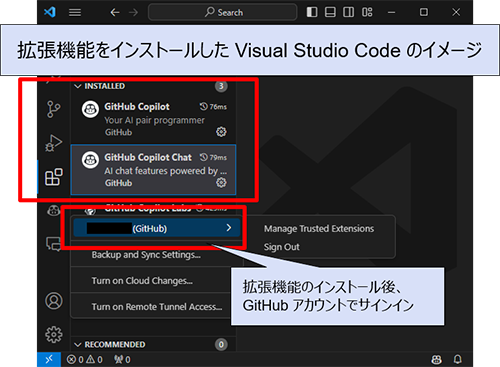
Visual Studio CodeでGitHub Copilotを利用するには、拡張機能をインストールします。
インストールする拡張機能
- GitHub Copilot(https://marketplace.visualstudio.com/items?itemName=GitHub.copilot)
- GitHub Copilot Chat(https://marketplace.visualstudio.com/items?itemName=GitHub.copilot-chat)

GitHub Copilotの有効化/無効化
通常は常に有効化で良いですが、今回は検証のため有効状態/無効状態のそれぞれでのVisual Studio Codeの挙動を確認します。有効化/無効化の設定は、大きく2つの場所があるようです。
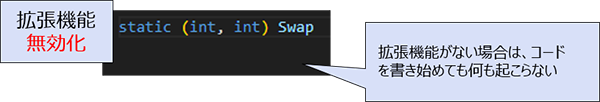
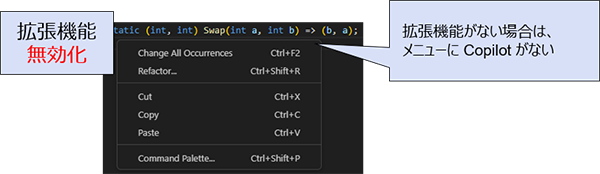
今回は、拡張機能そのものの有効化/無効化を行って挙動を確認します。
![[不採用]コード提示の有効化/無効化](/-/media/ndil/ndil-jp/column/ms/2024/042400/figure0002.png)
![[採用]拡張機能の有効化/無効化](/-/media/ndil/ndil-jp/column/ms/2024/042400/figure0003.png)
3. Copilotの3つの操作方法
Copilot 拡張機能でCopilotを利用するには大きく3つの操作方法がある
コードの候補を提示してもらう
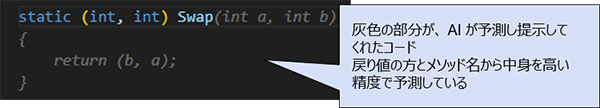
拡張機能を有効にし、コードエディタでプログラムコードを書き出すと、その先で書きたいであろうコードを予測し提示してくれます。


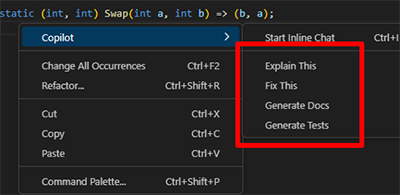
コードエディタ上のコンテキストメニュー(マウス右クリックメニュー)から
コード分析、コードの提示、コメント生成、自動テスト生成といった定型の支援をメニューから指示できます。


チャットから
チャットから自然言語で支援を指示できます。

コードエディタ上のコンテキストメニュー
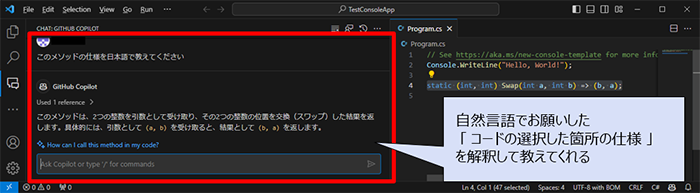
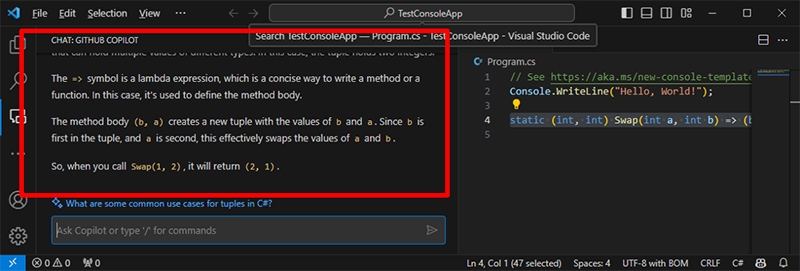
Explain This
コードの選択部分の仕様を解説してくれます(英語で)。

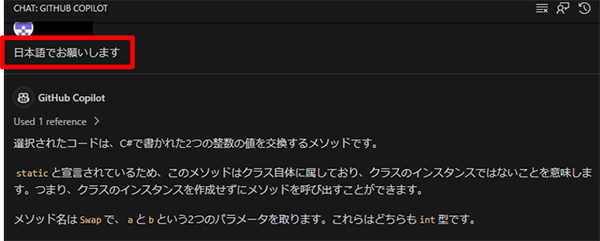
「日本語でお願いします」とチャットで追加でお願いすると、日本語で解説をしてくれます👍。

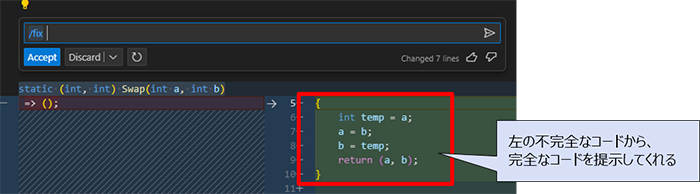
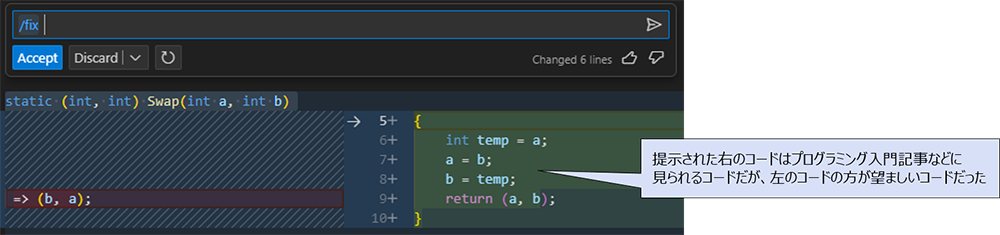
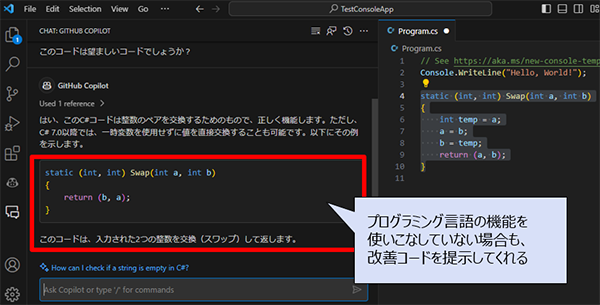
Fix This
選択部分のコードの意図を予測し、書き換えを提示してくれます。

ただし注意点として、Copilotは、よくあるコードを提示するだけのようです。もともと望ましいコードだったものに、よく見られるが微妙なコードを提示することがあります。

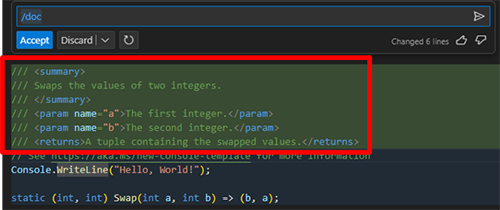
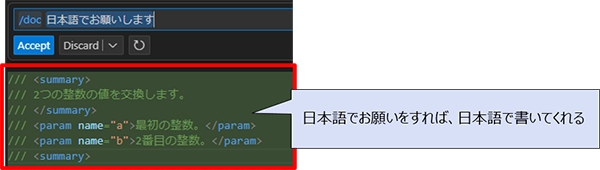
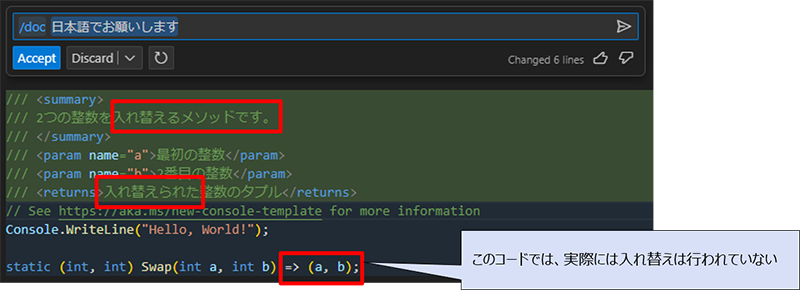
Generate Docs
コードのコメントを書いてくれます(英語で)。「日本語でお願いします」 と追加すると、日本語で書いてくれます。


ただし注意点として、Copilotは、正確にプログラムコードを認識はしていないようです。次のコードは、実際には入れ替えられませんが、入れ替えと書いています。

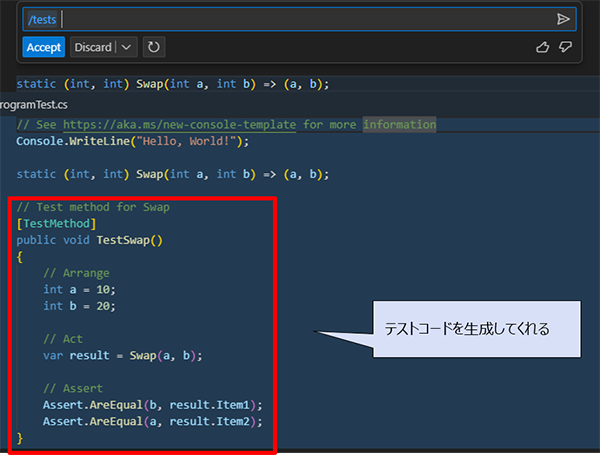
Generate Tests
コードの選択部分の自動テストコードを生成してくれます。
ただし注意点として、メソッド名などからよくある仕様でテストコードを作るようです。次のテストコードはNGになります。ただし、これは悪いことではありません。
テストコードは多くの場合、今動いているコードを正解とするものではなく、あるべき動作を正解とすると考えられます。
つまり、次の例はあまり良いものではなく、そもそもの現在のコードに問題があります。

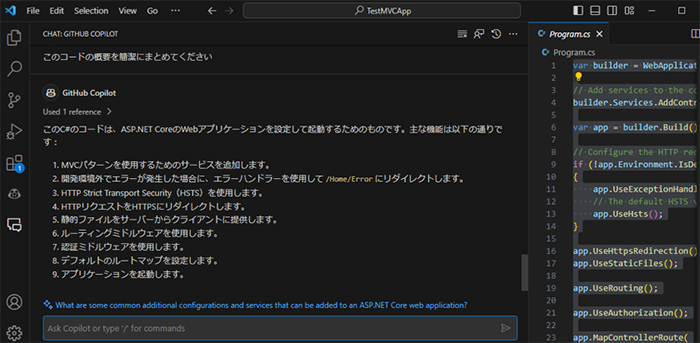
チャットから
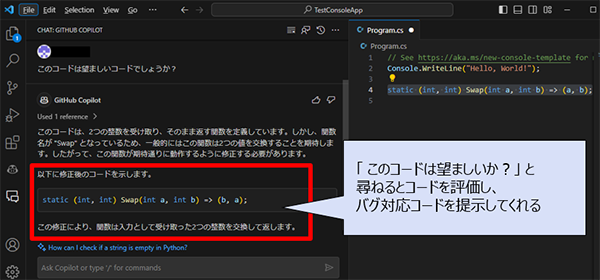
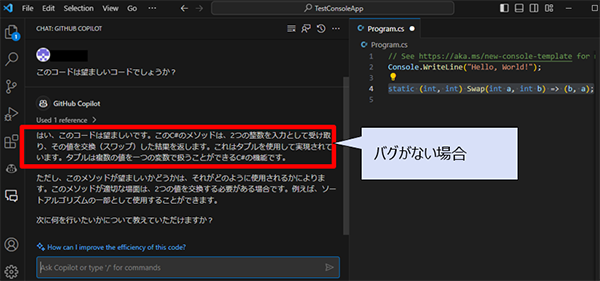
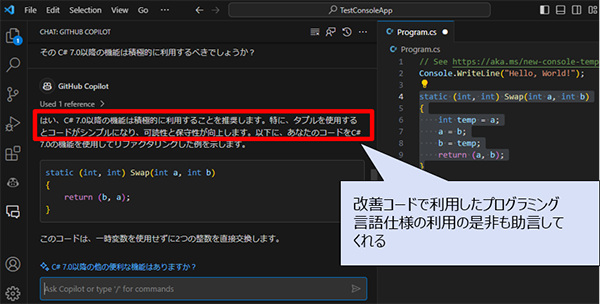
プログラムコードの評価・改善
自然言語で支援を依頼できます。コードに関わることであれば、意外なほど広範囲の支援に応えてくれます。




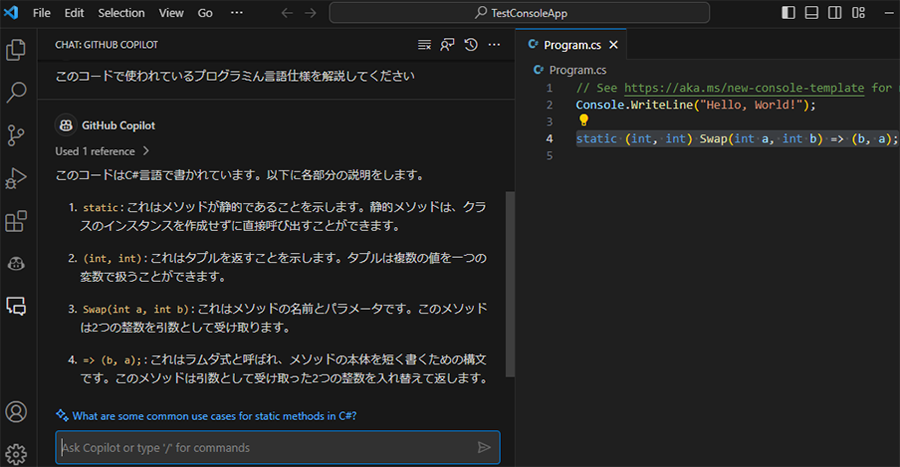
プログラミング言語の解説
扱っているプログラミング言語に不慣れな場合でも、言語仕様を解説してもらえます。

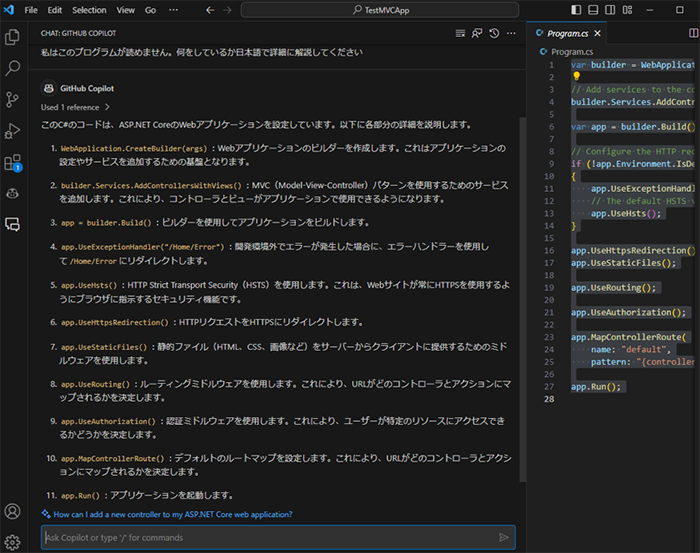
プログラムが読めない場合も
プログラムコードが完全に読めない場合でも、書かれていることを日本語で解説してくれます。


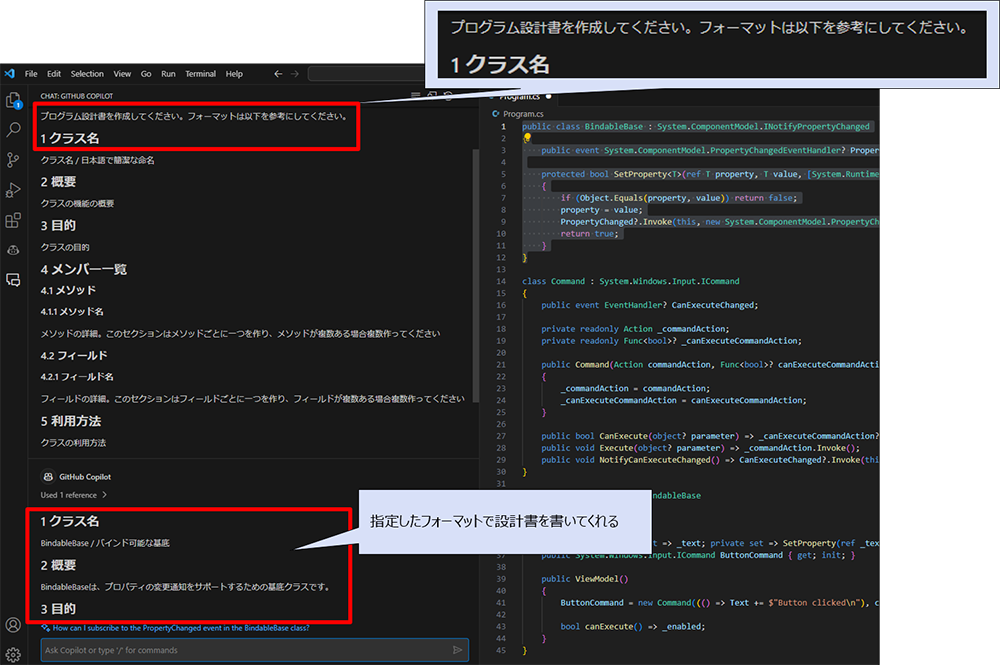
4. Copilot に設計書を書いてもらう
プログラムの解説ができるのであれば
Copilotは、前述の「チャットから」で確認したレベルでプログラムを認識、解析できるということがわかりました。
ここまでできるとわかると、我々も欲が出てくるものです。
「設計書も書いてくれるのでは……?」
書いてくれるとうれしいですよね。やってみました。
チャットから

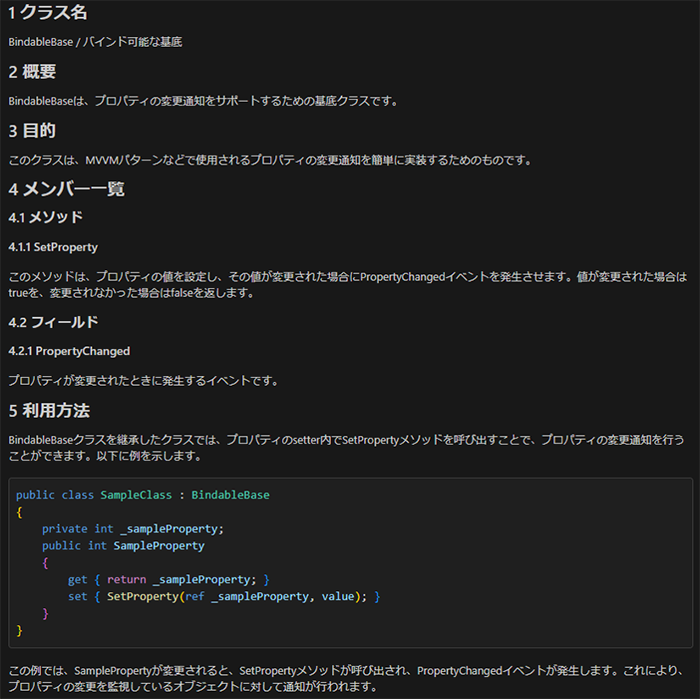
AIに作成してもらった設計書

5. 今後の予定
設計書の生成
今回行った設計書の作成については、追加検証を進めます。
6. 追加情報
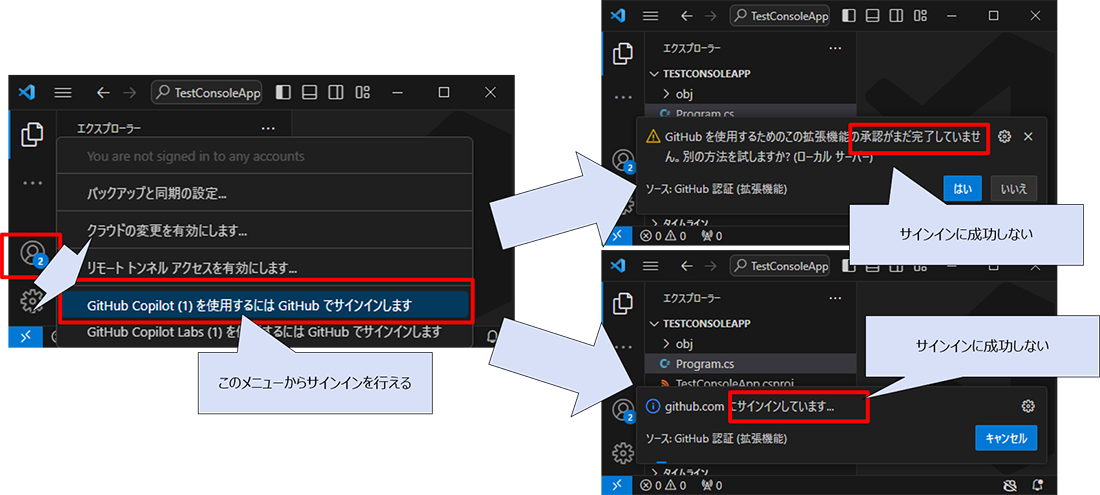
Proxyの影響で拡張機能をインストールできない・GitHubにサインインできない
Visual Studio CodeでGitHub Copilotを利用するには、GitHub Copilotの使用権のあるGitHubアカウントでVisual Studio Codeにサインインをする必要があります。しかし、Proxyの影響でサインインができない場合があります。

Proxyの設定を行う
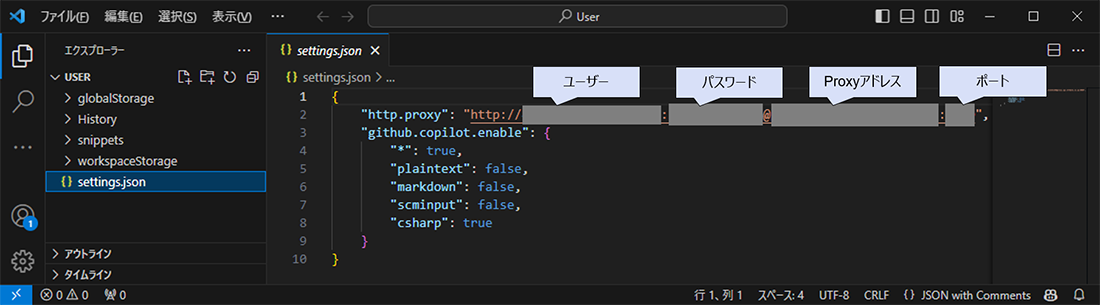
settings.jsonファイルに記述を追加します(ファイルが存在しない場合は、作成します)。
⇒ C:\Users\<ユーザー名>\AppData\Roaming\Code\User\settings.json (※ Windowsの場合)

設定例
{
"http.proxy": "http://user:password@example.com:8080"
}
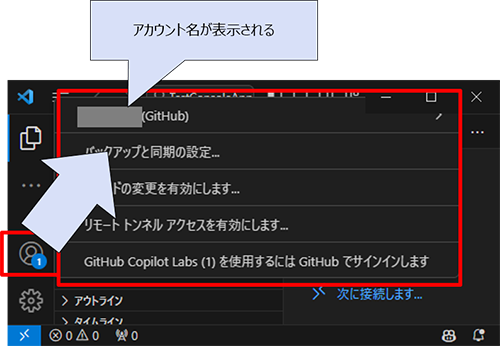
GitHubへのサインインができた様子
GitHubへのサインインができた場合は、次のようにアカウント名が表示されます。

- ※文中の商品名、会社名、団体名は、一般に各社の商標または登録商標です。