
生成AIを用いてアプリケーション開発プロセスを変革しよう(5) AIを活用したモダナイズ手順実例編
進化が非常にめざましいAIを、アプリケーション開発に活用することを考えるコラムの第五弾です。
前回のコラム「生成AIを用いてアプリケーション開発プロセスを変革しよう(4) AI活用手法編」では、GitHub Copilotを対象とした、設計書生成の際に活用したAI活用手法をご紹介しました。
今回は前回同様にGitHub Copilotのみを対象として、モダナイズ手順の実例をお届けします。
- ※本コラムの内容は、2023年8月~2024年2月までの情報をもとにしています。現在進行形で急速に技術革新が進んでおり、最新の状況を把握して活用していくことが重要です。当社でも常にキャッチアップしながら現場適用を行っています。
1. 目的
AI の活用
ソフトウェア開発の開発生産性、品質向上のためのAI活用ノウハウを蓄積します。
今回は、GitHub Copilotを活用し、既存プログラムのコードを別のプラットフォーム向けのコードに書き換えます。
本検証では、Microsoft社がサンプルとして公開しているプログラムコードを検証対象として使用しています。
https://github.com/Microsoft/VCSamples/tree/master/VC2010Samples
https://github.com/dotnet-architecture/eShopModernizing
レガシーなWebアプリケーションを現役のデスクトップアプリケーションに書き換え
書き換え元のプログラム
ASP.NET Webフォームアプリケーション
2002年の登場から長く使用されてきたWebアプリケーションフレームワークで、最新の環境に対応しません。今後、書き換え元となる可能性の高いフレームワークと考えられます。
※ Windowsは、古い環境を継続して維持するため、稼働しているシステムを使用し続けることに問題はありません。
書き換え先のプログラム
WPFアプリケーション(Windows Presentation Foundation)
2008年の登場以来、長く使用されているデスクトップアプリケーションのフレームワークですが、最新の環境にも対応します。Webアプリケーションからデスクトップアプリケーションへの書き換えというプラットフォーム変更になります。最新の環境に対応するデスクトップアプリケーションのフレームワークは他にもありますが、中でもWPFは少ないプログラムコードで書くことが可能です。
※ 理想的なプログラムコードでは、今回のものより多くのコードを書きますが、今回は検証のために少ないコードで書きます。
モダナイズとしてはより適したフレームワークがありますが、検証として内容がわかりやすくなるフレームワークを実例として選定しました。
書き換え前後ともに、プログラミング言語はC#であり、UIの定義はHTML、またはXMLで行うため比較が容易です。
2. 検証プロジェクト
ASP.NET Webフォームアプリケーション
レガシーアプリケーション
Microsoft社がソフトウェアのモダナイズのサンプルとして公開しているASP.NET Webフォームアプリケーションです。今回は、このサンプルソフトウェアの画面の一つであるデータの編集画面をGitHub Copilotにモダナイズしてもらいます。プログラムコードのファイルは、以下の2ファイルを対象とします。
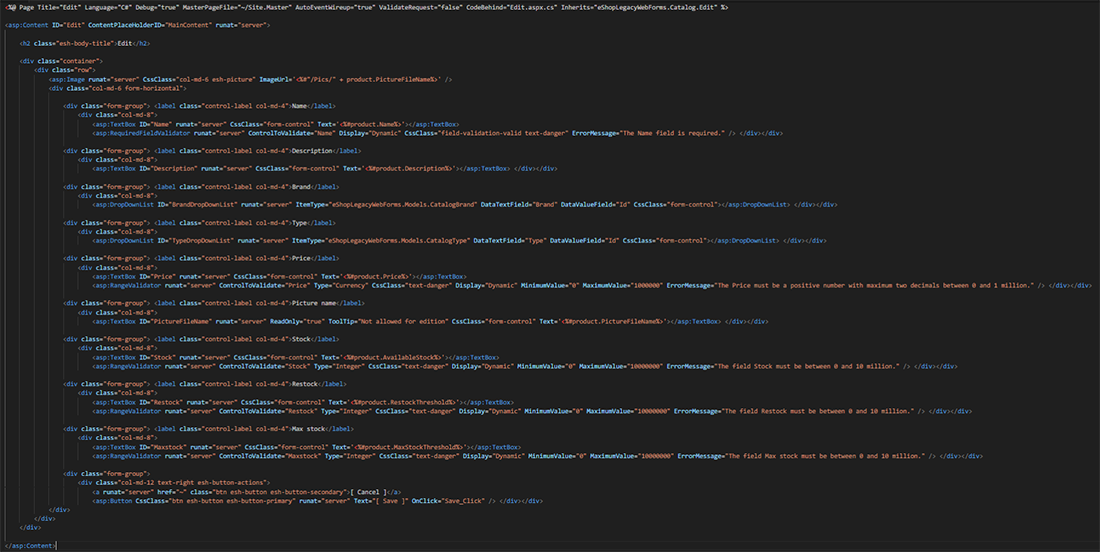
Edit.aspxファイル
https://github.com/dotnet-architecture/eShopModernizing/blob/main/eShopLegacyWebFormsSolution/src/eShopLegacyWebForms/Catalog/Edit.aspx
画面のレイアウトとコントロール(画面項目)、入力チェックが記述されているファイル。画面のレイアウトは、HTMLで行う(Webアプリケーションのため、HTMLはそのままサイトページのHTMLソースになる)。

※ 画像は、画面に収まるように改行を変更しています。
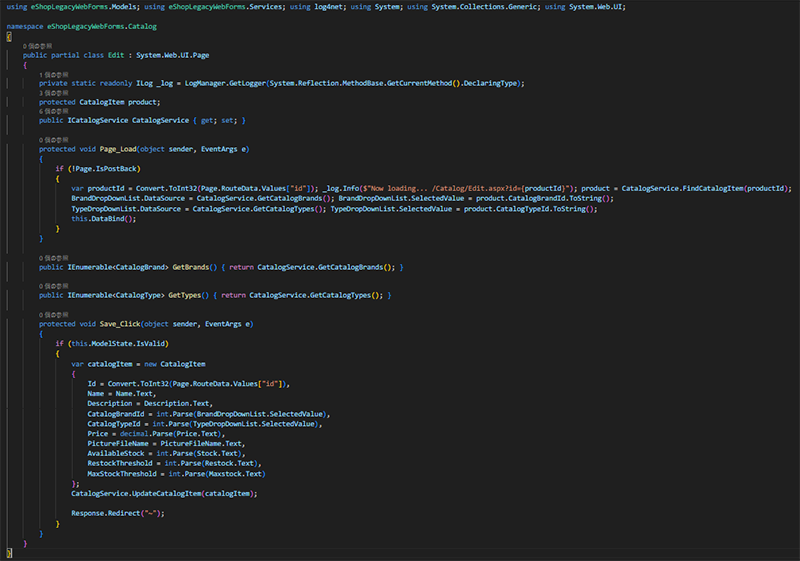
Edit.aspx.csファイル
https://github.com/dotnet-architecture/eShopModernizing/blob/main/eShopLegacyWebFormsSolution/src/eShopLegacyWebForms/Catalog/Edit.aspx.cs
画面の動作(入力チェック、HTMLで完結する動作を除く)が記述されているファイル。画面の初期データの表示と画面ボタン押下時の処理が記述されている。

※ 画像は、画面に収まるように改行を変更しています。
サンプルはMIT Licenseで公開されています。
https://github.com/dotnet-architecture/eShopModernizing/blob/main/LICENSE
3. 作業手順概要
Edit.aspxファイル
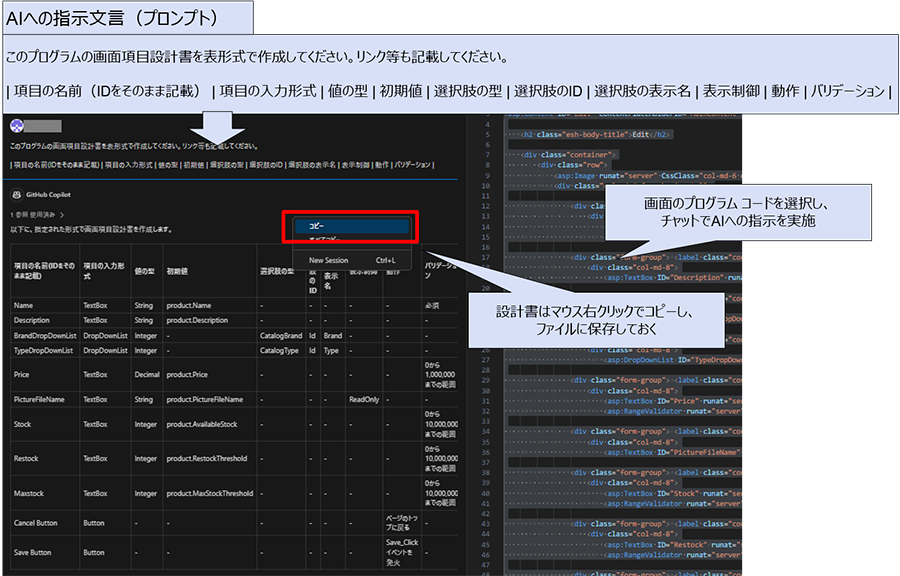
1. 画面項目定義書(設計書)をAIで生成する
AIはHTMLをXAML(移行先のWPFのUI定義)への書き換えを行ってくれないため、作成した設計書からXAMLを生成します。
ポイント
項目定義書を経由することで、項目のレイアウトやデザインが維持できなくなります。今回は機能の実現に集中するために、レイアウトやデザインが維持できないことを受け入れて、設計書を経由する方針を採用します。
専用の学習をさせたAIではレイアウト等の維持もある程度はできる可能性がありますが、GitHub Copilotを単純に使うだけでは、実現できませんでした。
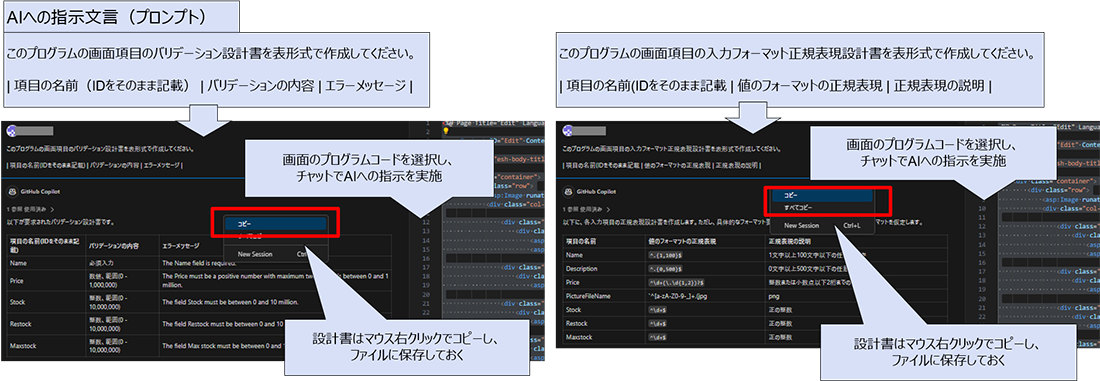
2. 画面項目入力チェック定義書(設計書)をAIで生成する
フレームワークの違いにより、入力チェックの実装方法が変わります。移行元のフレームワークでは画面部品として入力チェックが用意されていましたが、移行先のフレームワークでは用意されていません。そのため、画面定義の中ではなく、ボタン押下時の動作として実行する方針としました。そこで、作成した入力チェックの定義の設計書から動作のプログラムコードを生成します。プログラムコード生成は、下記のEdit.aspx.csファイルの手順で行います。
ポイント
WPFでは、移行元のフレームワークにある入力チェック部品と同等の部品を作ることは可能です。しかし、その部品作りについて扱うと、それだけで資料2つ分以上の分量となってしまうため、今回は採用していません。
また、AIによるコード変換の本題に集中するためにも、ボタン押下時の処理のプログラムコード生成の方針を採用します。
3. 画面項目定義書(設計書)からWPFの画面定義のプログラムコードをAIで生成する
設計書からプログラムコードの生成を行います。
Edit.aspx.csファイル
1. 画面項目入力チェック定義書(設計書)から入力チェック処理をAIで生成する
設計書からプログラムコードの断片を生成します。生成したコードはファイル等に保存しておき、後続手順で生成した全体コードに差し込みます。
ポイント
AIに大きな指示が行えないことに加え、検証の時点では、GitHub Copilotへ複数のファイルをインプットするための安定した方法がなかったため、プログラムコードを断片で作成する方針を採用します。
2. 移行元のプログラムコードから、移行先フレームワークのプログラムコードをAIで生成する
移行元のプログラムコードから、移行先のプログラムコードを生成します。今回は、同プログラミング言語(C#)、かつ同アーキテクチャ(イベント駆動のGUIアプリケーション)であるため、AIへ特別な指定をしなくても、一見動作しそうなレベルのプログラムコードが生成されます。しかし、実際には動作しない部分がいくつか出てくるため、AIへの指示文言の調整が必要になります。
ポイント
WPFではMVVMアーキテクチャ(Model-View-ViewModel アーキテクチャ)が採用されることが多く、GitHub Copilotも同様にMVVMアーキテクチャを勧めてきます。しかし、MVVMアーキテクチャを扱うと、それだけで資料2つ分以上の分量となってしまうため今回は採用せず、フレームワークの変更に注力します。
また、このアーキテクチャ選定は細かい作業単位で成果の確認をすることが確実という面もあります。具体的には「フレームワークの移行⇒動作確認⇒移行後のプログラムのアーキテクチャ変更⇒動作確認」と、2ステップで行うことが確実です。
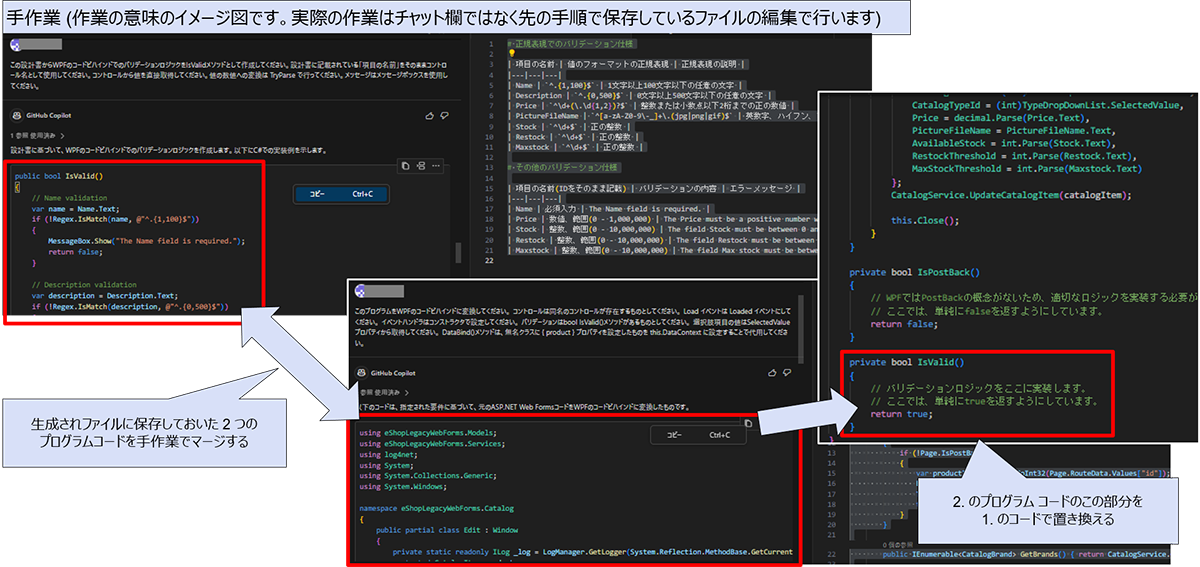
3. 前述2.のプログラムコードに1.のプログラムコードを差し込む
前述1.の手順で計画した通り、2.のプログラムコードへ差し込み、プログラムコードを完成させます。
4. 作業―画面項目
1. 画面項目定義書(設計書)をAIで生成する

2. 画面項目入力チェック定義書(設計書)をAIで生成する

入力チェック仕様は、情報が欠落する可能性が高いので二つの方法(一つは正規表現)で行います。
※ここでは一つ目の設計書の「バリデーションの内容」で通貨型(小数部が2桁までの数値)であることが欠落しています。
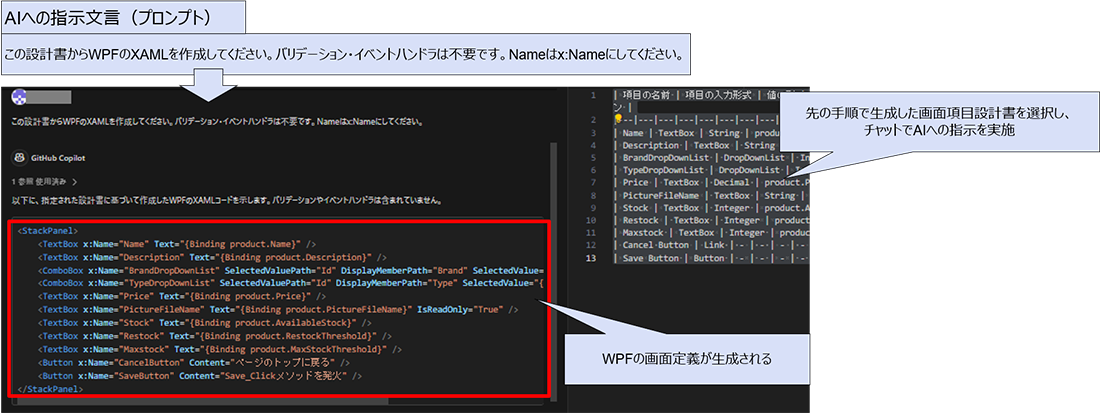
3. 画面項目定義書(設計書)からWPFの画面定義のプログラムコードをAIで生成する

バリデーション・イベントハンドラは、画面定義ではなくプログラムの動作を記述する手順(Edit.aspx.csファイルの手順)で行うため、ここでは生成をしないようにAIへ指示をしています。試行の結果、イベントハンドラについては、動作の記述の手順で行う方が、安定して動作するコードが得られています。
また、Name属性もx:Nameが欲しいのですが、Nameとなってしまったため、個別の指示を文言に含めています。
5. 作業―画面動作
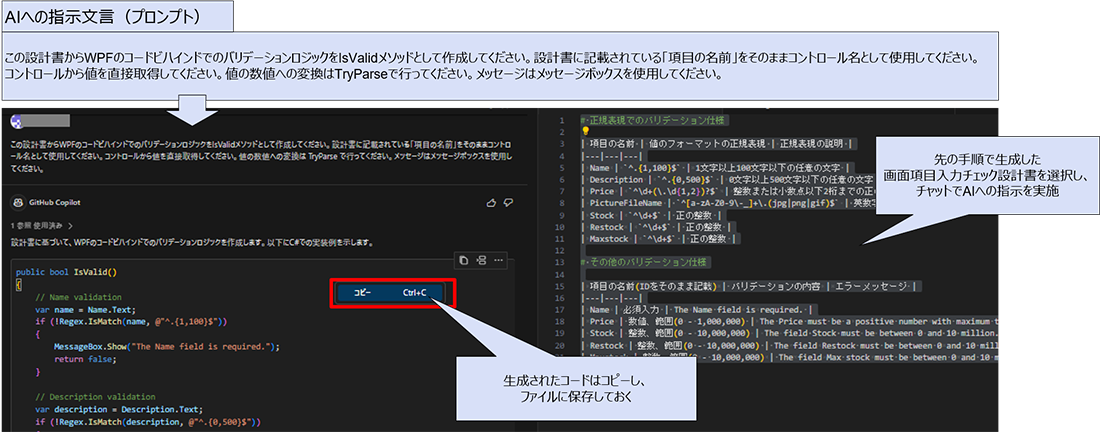
1. 画面項目入力チェック定義書(設計書)から入力チェック処理をAIで生成する

後の手順でIsValidメソッドがあるものとしてコード生成を行うため、メソッド名を指定しています。
コントロール名について、AIはフレームワークの標準的な命名に変更することが多いため「そのまま」を指示しています。
値の取得は、フレームワークの標準的な手法で書く(今回であれば前述のMVVM)ことが多いため、取得手法を指示しています。
今回AIは、なぜか値の変換にParseメソッド(変換できない場合に例外を発生させる)を使用したため、TryParse(例外を発生せず変換の成否を評価できる)の使用を指示しています。
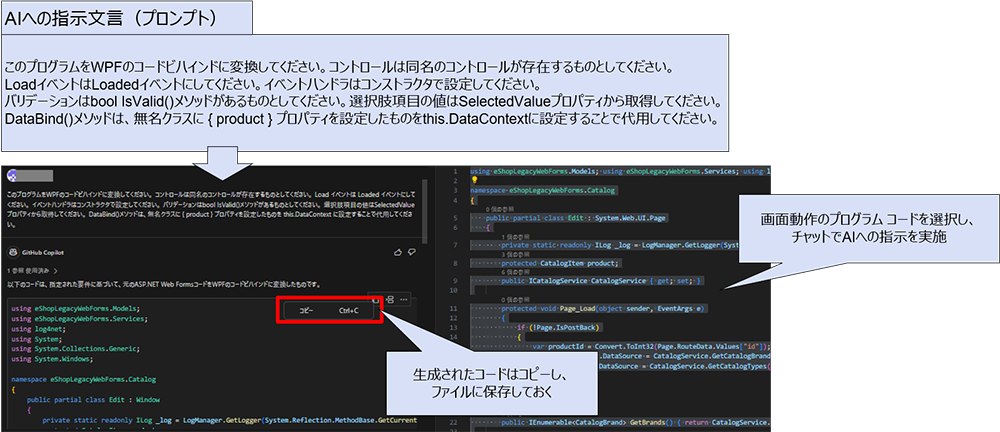
2. 移行元のプログラムコードから移行先フレームワークのプログラムコードをAIで生成する

コントロール名においては、AIはフレームワークの標準的な命名に変更することが多いため「同名のコントロール」を指示しています。
イベント名はフレームワークによる差異があるため、変更を指示しています。イベントハンドラの設定は画面項目定義ではなく、画面動作(今回の手順の場所)で行った方が、生成が期待通りになりやすいため、ここで設定するよう指示しています。
先の手順でIsValidメソッドをコード生成しているため、そのメソッドがあるものとして扱うよう指定しています。
値の取得はフレームワークの標準的な手法で書く(今回であれば前述のMVVM)ことが多いため、取得手法を指示しています。
DataBindについては、同様の動作をするコードを生成してくれなかったため、生成して欲しいコードを指示しています。
3. 前述2.のプログラムコードに1.のプログラムコードを差し込む

6. 完成コード
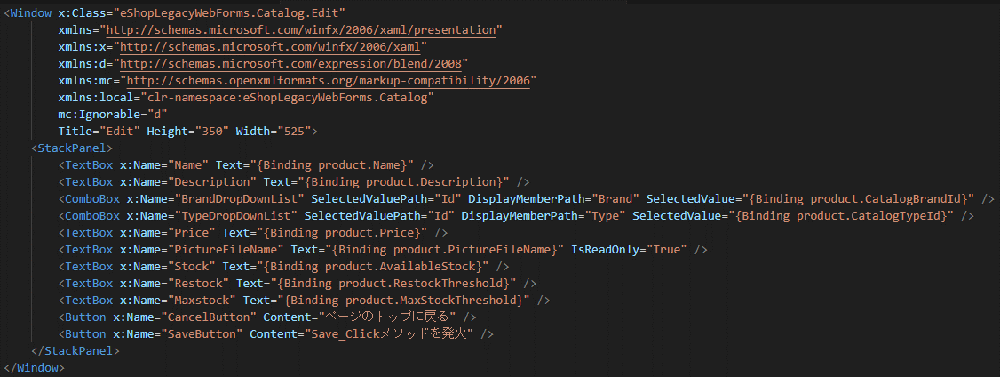
画面の項目定義のプログラムコード

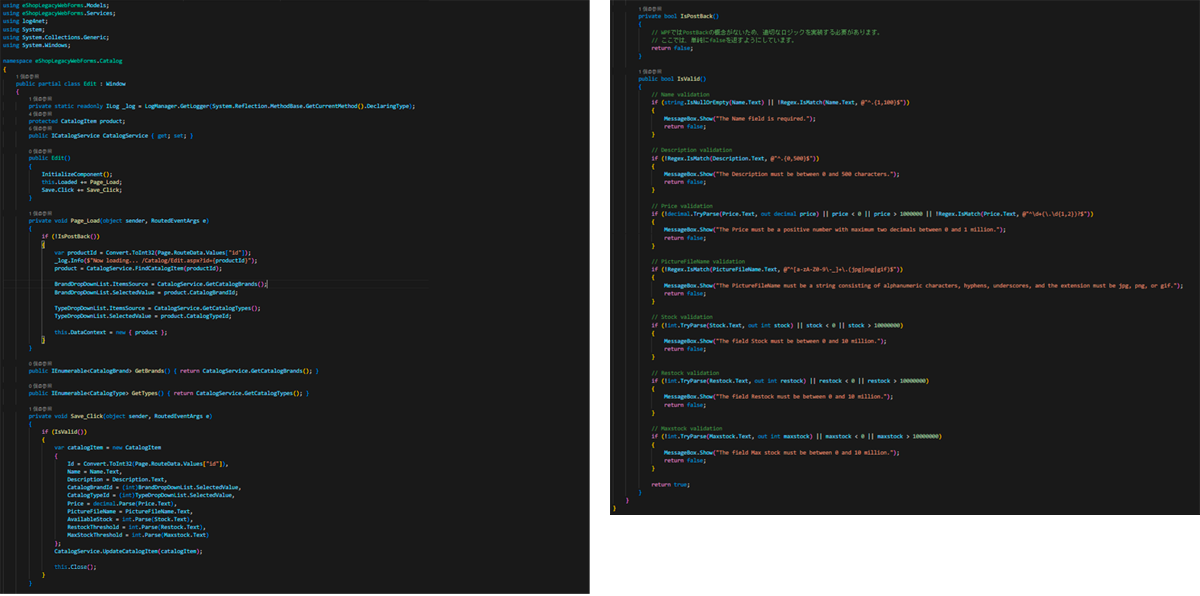
画面の動作定義のプログラムコード

7. まとめ
今回実現できたこと
GitHub Copilotを活用し、レガシーなフレームワークのソフトウェアを、現役のフレームワークのソフトウェアに移行・モダナイズすることができました。
AI活用の成果(AIを使ってよかったこと)
プログラムコードに人間が手を加えることはなく、AI(GitHub Copilot)のみでプログラムコードを書き切ることができました。また、移行前後のプログラミング言語とフレームワークを知らない人員でも、ソフトウェアの移行・モダナイズ作業を行える可能性が確認できました。
AI活用の課題(有識者が強く関与しなければならないこと)
フレームワークの差異は、AIだけでは完全に埋めることができませんでした。フレームワークを熟知した有識者が、最初にフレームワークの差異を埋める方法を考え、AIへの指示文言(プロンプト)を作成する必要があります。
AIを活用しないプロジェクトメンバーのアサインと比較した場合、「フレームワークを熟知した有識者」の関与が必要であることは変わらないという結果になりました。
しかし、これまでは「フレームワークを熟知した有識者+熟知まではしていないメンバー」で構成する必要があったところが、AIを活用することで、「フレームワークを熟知した有識者+全く知らないメンバー」で構成できる可能性が確認できました。
ソフトウェアのモダナイズに対して、AIの活用は有益であると考えられます。
- ※文中の商品名、会社名、団体名は、一般に各社の商標または登録商標です。