デジタルツインコラム 第2回 構築における設計のポイント
はじめに
第1回では、デジタルツインの概要と現状の課題、それを解決するための統合プラットフォームの一例としてNVIDIA Omniverse(以降、Omniverseと記します)をご紹介しました。今回は、Omniverseを活用してデジタルツインを構築した実例を示しながら、デジタルツイン構築における設計のポイントを中心にご紹介します。
案件概要
今回取り組んだ案件は、電力設備を対象に故障シミュレーションを実施し、結果をOmniverse上で可視化するというものでした。お客様から事前にいただいた単線結線図やブロック図などの各種仕様書をもとに、故障発生時の制御機器の挙動をデジタルツイン上に再現し、故障発生時の影響範囲を可視化するというものです。この仕組みがないために、運用者は故障発生時の状況把握に時間がかかり、作業者への指示出しが遅れてしまっていました。作業者は実際に故障対応作業する際にどの機器に対して実施すべきか、特定に時間がかかっていました。現地設備の状況把握を遠隔で実施できるようにしたり、事前に故障シミュレーションできるようにしたりすることで、実際に故障が発生した際の対応速度の向上が期待できます。
今回は、各機器からの情報をリアルタイムで取得し、問題を検知した場合、関連機器を含めて色を付けることによって、問題発生箇所・関連機器を可視化するという機能を、OmniverseのExtensionとして開発しました。Omniverseには、特定の設備に対するシミュレーション機能などは標準搭載されていないため、故障設備のシミュレーション部分の実装およびそれを可視化する仕組みを独自開発する必要がありました(第1回のコラムに記載のとおり、Omniverseは機能の拡張が可能でExtensionとして機能を追加実装できます)。
設計のポイント
一般的なデジタルツイン分野における関係者は以下になります。
- ・開発者:バックエンド処理の開発を行う
- ・3Dシーン制作者:可視化部分の3Dモデル作成を行う
- ・運用者:施設管理者, 状況を把握し作業者に指示を出す
- ・作業者:実際に現地で作業を行う
実際に業務を実施する運用者と作業者目線に立つことが重要です。関係者はそれぞれ持っている知識が異なります。運用者は各機器の関連性や制御ルール、可視化方法を把握していますが、Extensionのバックエンドについての知識はありません。作業者は可視化ツールの基本的な使い方の知識しかありません。
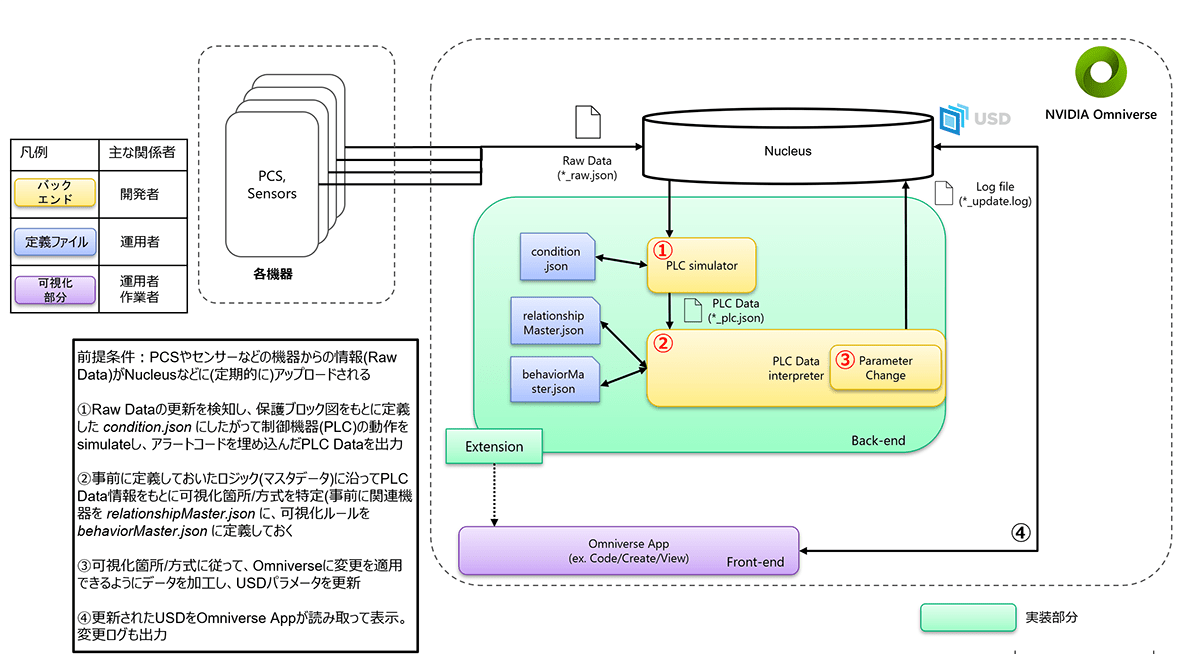
以上を考慮して、下記図1のような設計にしました。設計のポイントは以下になります。

図1:処理フロー図
リアルタイムに情報を取得できる仕組みを実装
デジタルツインにおいては、運用者・作業者目線に立つとリアルタイムで現場の状況を把握する用途が多いことから、リアルタイムな情報取得は重要です。各機器からの情報を集約している場所がクラウドサービスであればAPIを叩いたり、オンプレミスであればWatchdogなどの外部ライブラリを活用したりして、情報の更新を検知する処理を実装することで実現できます。今回は、後者の機能を実装しました。必要に応じて、非機能要件である“情報取得頻度”や“同時情報取得機器数”なども考慮する必要があります。
運用者が容易に定義ファイルを変更できるように実装
運用者の目線に立つと、デジタルツイン構築後の運用時に、制御機器の動作ルール(例:センサーの温度がX℃を越えたら、アラートコードXXXXを発出)を更新するケースや、オブジェクト(関連機器)の追加や可視化ルールの変更(例:Xの機器に問題が発生したら、XとYとZの色を、A色にビジュアライズする)といったことは十分に起こりえます。これらの定義ファイルを構造化して外部ファイルとして設計することで、容易に更新できるようにしておくことが重要です。デジタルツイン構築の設計において、「Extensionのロジック」と「シミュレーションの動作ルール」「機器の関係性」「可視化ルール」を分けて実装することで、構築後の変更にも柔軟に対応できます。対象のエリアが拡大しても、基本的に定義ファイル(上記図1の水色部分)を変更するだけでよくなります。データが多くなると可読性が低下し編集ミスも起きやすいため、データベースでの管理および運用者の更新操作用にフロントエンドアプリケーション(GUI)の実装を検討することも重要です。
デジタルツイン上の変更履歴や現状の出力
デジタルツインの状況変化はリアルタイムで実施されることが多いため、運用者や作業者が変更履歴を後から追跡できるように、文字ベースでも残しておくことが重要です。状況変化が起き次第、ログファイルにイベント情報(例:エラーコード、発生対象機器、可視化の変更内容)を記載して出力するようにしました。現在発生している設備のエラー状況をリアルタイムに管理(ステート管理)して、文字でも出力するようにもしました。具体的にどの機器に問題が発生しているかをデジタルツインで視覚的に分かるようにするだけでなく、文字でも残しておくことで機器の特定を容易にすることも重要です。
バグの混入を防ぐため、開発者と3Dシーン制作者向けに気をつけたことがあります。
定義ファイルの中に記載する対象機器名と可視化する機器のオブジェクト名を一致させる
開発者と3Dシーン制作者はそれぞれ持っている知識が異なり、並行して作業をするケースが多いため、お互いに連携を取りながら作業を実施することが重要です。定義ファイルの中で定義する機器名と、Omniverseで可視化するためにOmniverse上で作成するオブジェクト名を一致させることがその一例です。定義ファイルをもとに対象機器を決定し、可視化するアプリケーションが扱える形式に名前を変換する処理が必要ですが、可視化する機器のオブジェクト名が定義ファイル名に記載した名前と同じであれば、運用時のコード編集の手間が最小限となり、ミスの低下が期待できます。
以上のように、デジタルツインの特性を理解して、関係者目線に立った設計を行いました。
次章では、実際にOmniverseで機能を追加する方法についてご紹介します。
Omniverseでの機能追加方法
Omniverseにおいて、独自に機能を実装するには「No Code(OmniGraph:ノードとワイヤを使ってロジックとデータフローを作成するビジュアル・スクリプト言語)」と「プログラミング言語(PythonまたはC++)」で実装する2つの方法があります。それぞれについて比較したものを以下の表でまとめます。(青字:優位点、赤字:劣位点)
| 比較項目 | OmniGraphの使用 | プログラミング言語の使用 |
|---|---|---|
| 使いやすさ | 特に非プログラマーや初心者にとって、直感的でユーザーフレンドリー。コードを書く必要がなく、すぐに視覚的なフィードバックが得られる。 | 構文やデータ構造、アルゴリズムに関する知識がより必要になり、デバッグやテストに時間がかかることもある。 |
| 柔軟性 | Omniverseが提供するノードやワイヤに機能が制限される。外部ライブラリのインポートには対応していない。カスタムノードを実装する場合にはプログラミング言語の習得が必要。 | PythonやC++で利用可能なあらゆる機能やライブラリにアクセスできるため、OmniGraphよりも柔軟性がある。 |
| パフォーマンス | Omniverse上でネイティブに動作するC++コードにコンパイルされている。また、並列処理やキャッシュの最適化も行われている。 | Pythonで実装する場合、C++の上で動くインタプリタ言語のため、OmniGraphより遅くなる。OmniverseのAPIや他のC++ライブラリとやりとりするときにオーバーヘッドが発生する。 |
| ポータビリティ | OmniverseまたはOmniGraphをサポートする他のアプリケーションでのみしか実行できない。すべてのノードとワイヤを含むアセットファイルとしてグラフをエクスポートする必要がある。 | OmniGraphよりも移植性が高く、Python/C++をサポートするプラットフォームであれば、どのプラットフォームでも動作する。また、スタンドアロンのスクリプトやパッケージとして簡単に共有や配布ができる。 |
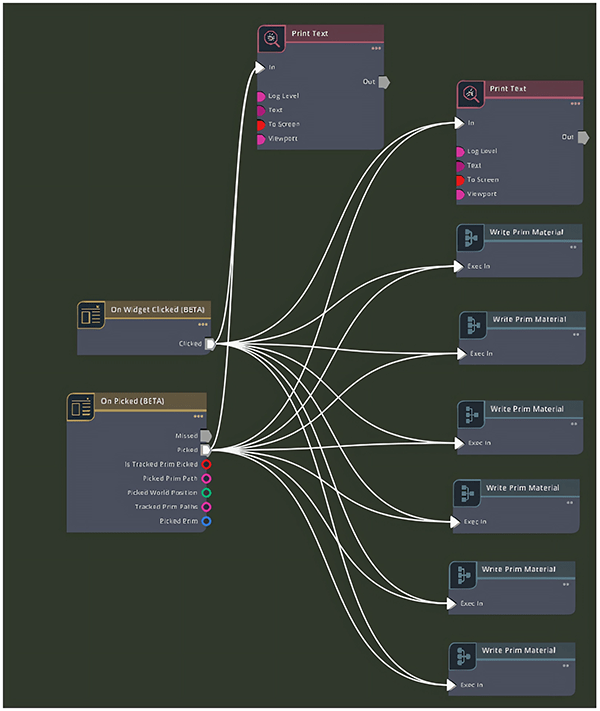
OmniGraphでは、Omniverseアプリケーション上でコードを使わずに、ノード(各機能をモジュール化したもの)とワイヤ(ノード間をつなげてinput/output/条件分岐などを表現するもの)を組み合わせて実装します。以下は、Omniverse上のあるオブジェクトをクリック(`On Picked`)した場合に、どのオブジェクトの色が変わったかを文字で表示(`Print Text`)した上で、複数のオブジェクトの色を変える(`Write Prim Material`)実装です。

図2:OmniGraphでの実装例
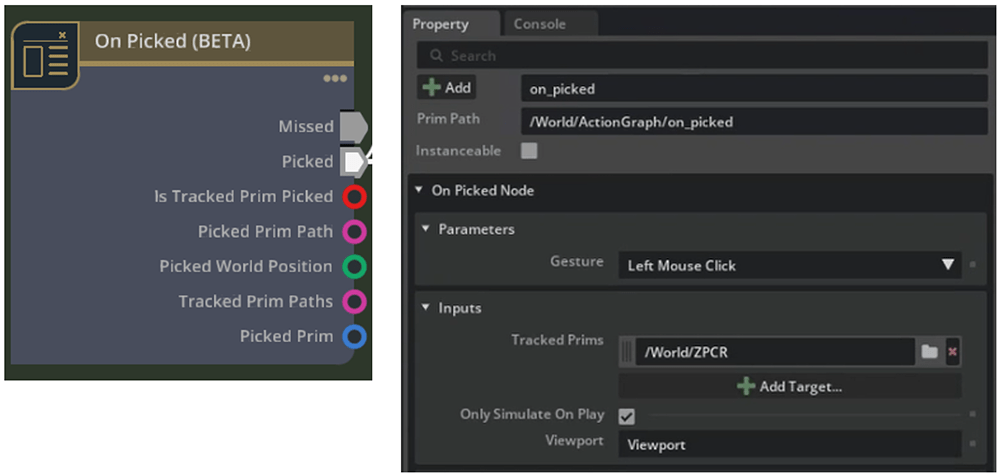
左の黄色の「On Picked」ノードで、どのオブジェクトをクリックしたらアクションを実行するかを指定しています。このノードをクリックすると詳細な設定ができます(ここでは、`Inputs > Tracked Prims` で対象のオブジェクトを指定し、`Parameters > Gestures` でマウスのクリック方法の指定ができます)。

図3:OmniGraphノード設定
このように、各ノードに対してinput/outputのパラメータを設定し、ワイヤを使ってつなげていくことで簡単に機能を実装できます。必要とする機能をもつノードが存在しない場合は独自で実装もできますが、その際はプログラミング言語を使用する必要があります。
OmniGraphでは直感的に機能を実装できますが課題も存在します。上記の例でも既にワイヤが多いと感じられると思いますが、対象のオブジェクトが増えたり、条件分岐が発生したりしていくと、ノードの関連付けをビジュアルで実施することに限界が出てきます。データ量が増えたり分岐処理が複雑になったりした場合、可読性が落ちメンテナンスが非常にしづらくなります。今回の場合、デジタルツインで実装するオブジェクトの数が多く、条件分岐も多く発生する見込みでした。ファイル処理が多くなることも見込まれたため、外部ライブラリへのアクセスができる柔軟性と、他プラットフォームへの移植性(ポータビリティ)の観点から、最終的にPythonを使用して実装することにしました。
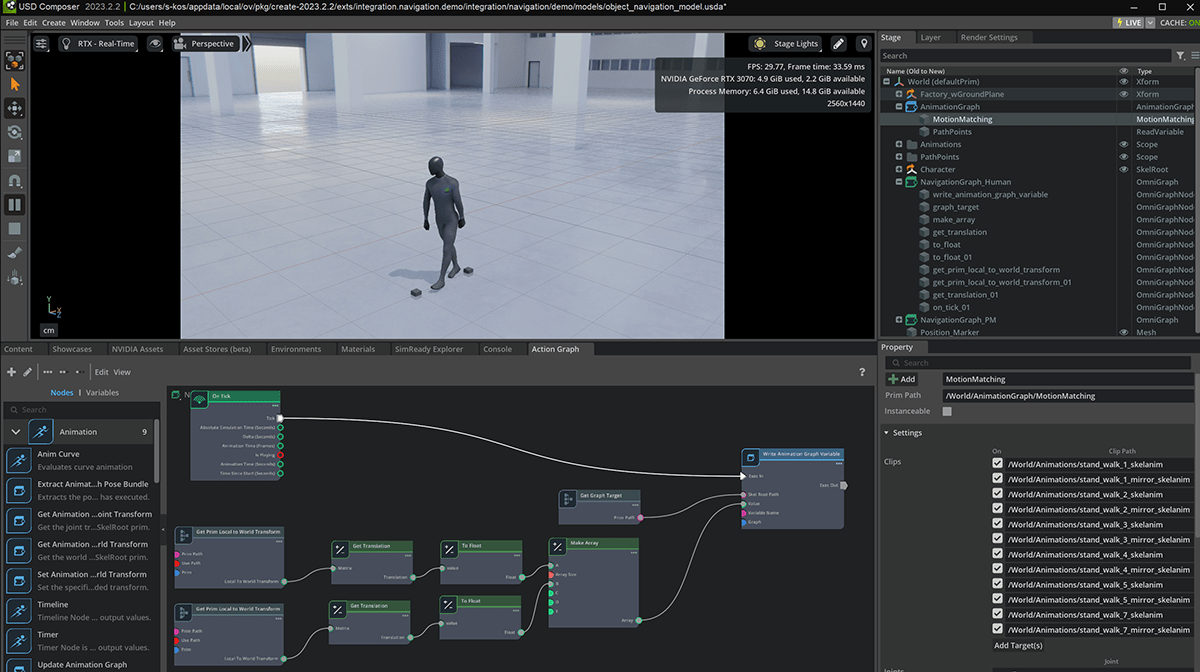
OmniGraphはプログラミング言語からAPIでの呼び出しが可能です。そのため、既に用意されている機能(OmniGraphノード)をプログラミング言語内で呼び出しつつ、独自機能を実装するといったハイブリッドな使い方もできます。この方法は特に、人間などをアニメーションする際に有効です。アニメーションに関する機能はOmniGraphノードとしてNVIDIAから標準で提供されています。1から実装することは難易度が高いため、既に用意されているOmniGraphノードと組み合わせることで効率よく開発ができます。

図4:OmniGraphを使った人間アニメーションの実装例
以上のように、プラットフォームが用意している機能を理解して使い分けたり、組み合わせたりしていくことが重要です。
まとめ
今回は、Omniverseを活用してデジタルツインを構築した実例を示しながら、デジタルツイン構築における設計のポイントや機能追加方法についてご紹介しました。設計のポイントとしては、一般的な開発フローと共通する部分も多いですが、デジタルツイン分野は成熟していないため、一般的な開発フローで意識する点をデジタルツインにおける開発フローの中にどのように落とし込んでいくかを検討することが重要です。機能追加方法については、プラットフォームによって変わってくるため、プラットフォームごとの仕様を理解し、複数方法がある場合は比較検討して選択したり、必要に応じて組み合わせて効率よく開発したりすることが重要です。
次回は、実際の開発時に実施した、関連製品(Azure Digital Twins)との比較検討や、Omniverseと他ツール(Autodesk製品)の組み合わせ事例のご紹介をとおして、デジタルツインにおけるプラットフォーム・ツール連携の重要性について解説します。
- ※文中の商品名、会社名、団体名は、一般に各社の商標または登録商標です。